Svg Animation Web - 1274+ Best Quality File
Here is Svg Animation Web - 1274+ Best Quality File When it comes to responsive web design & animation there's no better companion than svg images. Svg animation relies on this relationship between vector elements and css/javascript. The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. Artistic features for web designs are all the new rage.
Ecmascript is a primary means of creating animations and interactive user interfaces within svg. The svg <animate> element provides a way to animate an attribute of an element over time. Svg animation relies on this relationship between vector elements and css/javascript.
Ecmascript is a primary means of creating animations and interactive user interfaces within svg. When it comes to responsive web design & animation there's no better companion than svg images. The svg <animate> element provides a way to animate an attribute of an element over time. Svg animation relies on this relationship between vector elements and css/javascript. What a phenomenal roundup of the best and greatest svg animation examples on the web today. Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics. Artistic features for web designs are all the new rage.
Ecmascript is a primary means of creating animations and interactive user interfaces within svg.

Svg Vector Animation Pack Pre Designed Vector Graphics Creative Market from images.creativemarket.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation Web - 1274+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File What a phenomenal roundup of the best and greatest svg animation examples on the web today. The svg <animate> element provides a way to animate an attribute of an element over time. Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics. 5 svg animation tools to make creating svg much easier or you should be able to use most web programs and graphics applications uphold svg records or plan to do as such in future deliveries. Awesome web animation contents svg common css canvas animate on scroll text react gui tools awesome web animation. Everything should be created with the user experience in mind! Artistic features for web designs are all the new rage. Svg animation tool can make a web designer's life easier. There are several methods to animated an svg. An introduction to svg animation.
Svg Animation Web - 1274+ Best Quality File SVG, PNG, EPS, DXF File
Download Svg Animation Web - 1274+ Best Quality File Everything should be created with the user experience in mind! Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics.
The svg <animate> element provides a way to animate an attribute of an element over time. Svg animation relies on this relationship between vector elements and css/javascript. When it comes to responsive web design & animation there's no better companion than svg images. Artistic features for web designs are all the new rage. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
Everything should be created with the user experience in mind! SVG Cut Files
Ukieworld 404 Awesome Svg Animated Pack By Ukieweb Themeforest for Silhouette

Svg animation relies on this relationship between vector elements and css/javascript. The svg <animate> element provides a way to animate an attribute of an element over time. What a phenomenal roundup of the best and greatest svg animation examples on the web today.
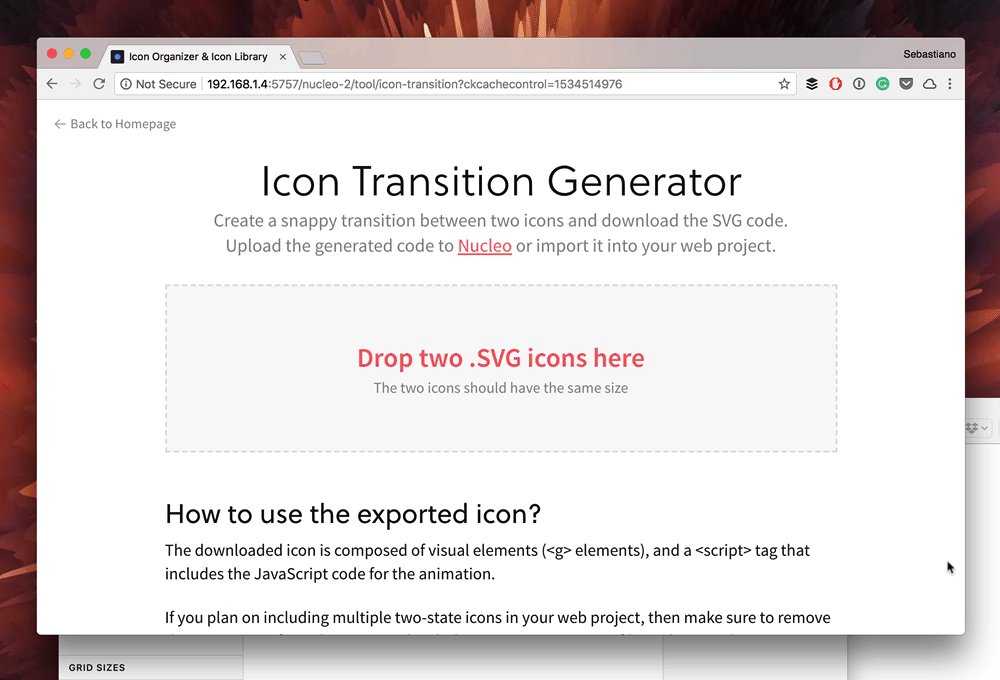
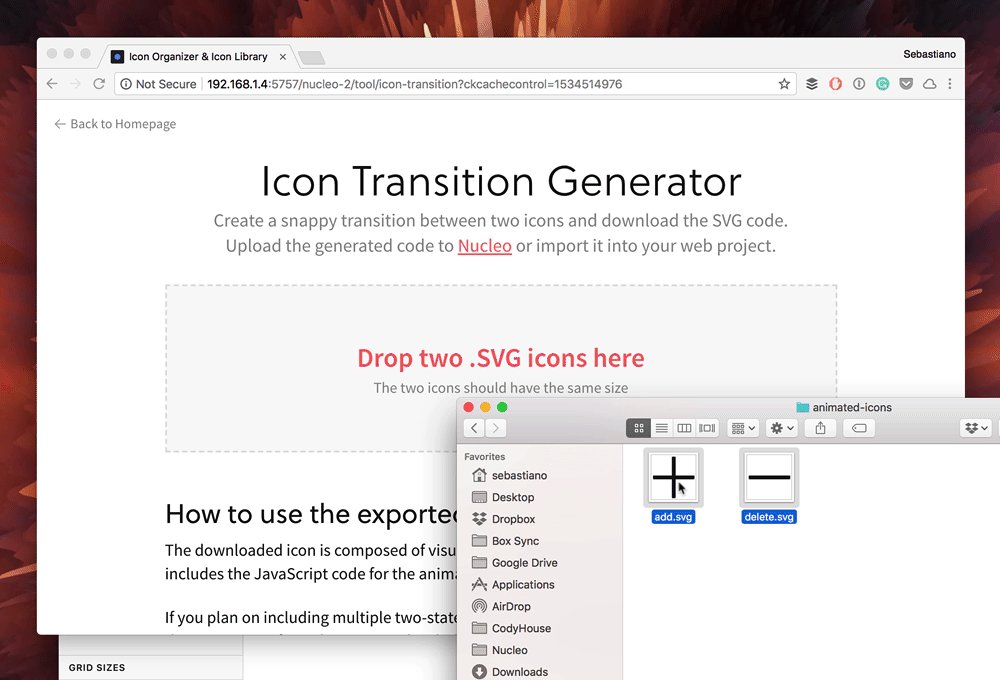
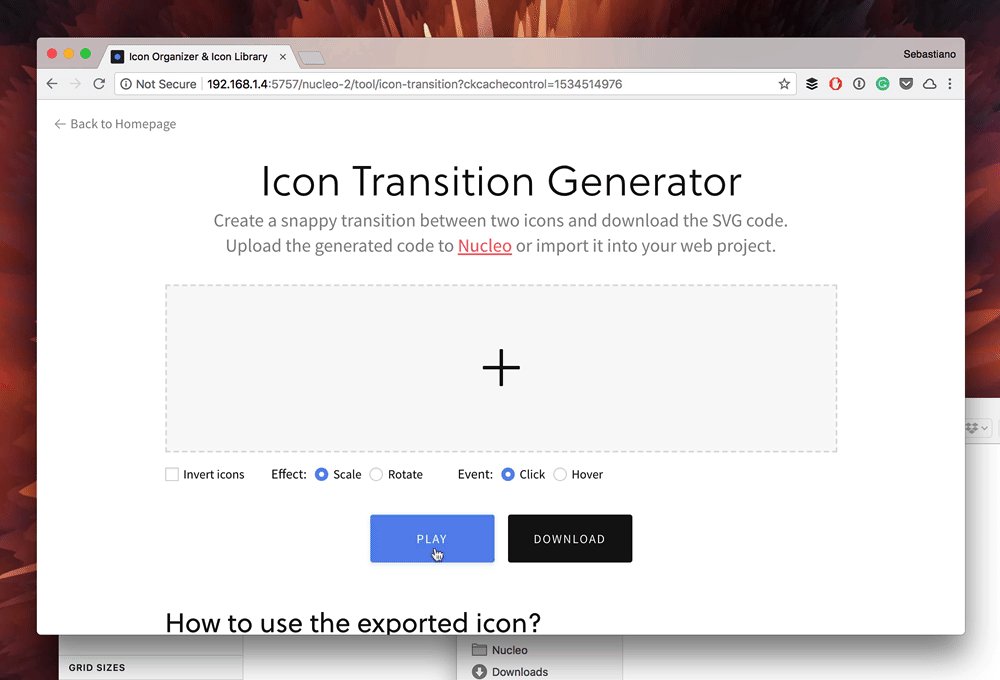
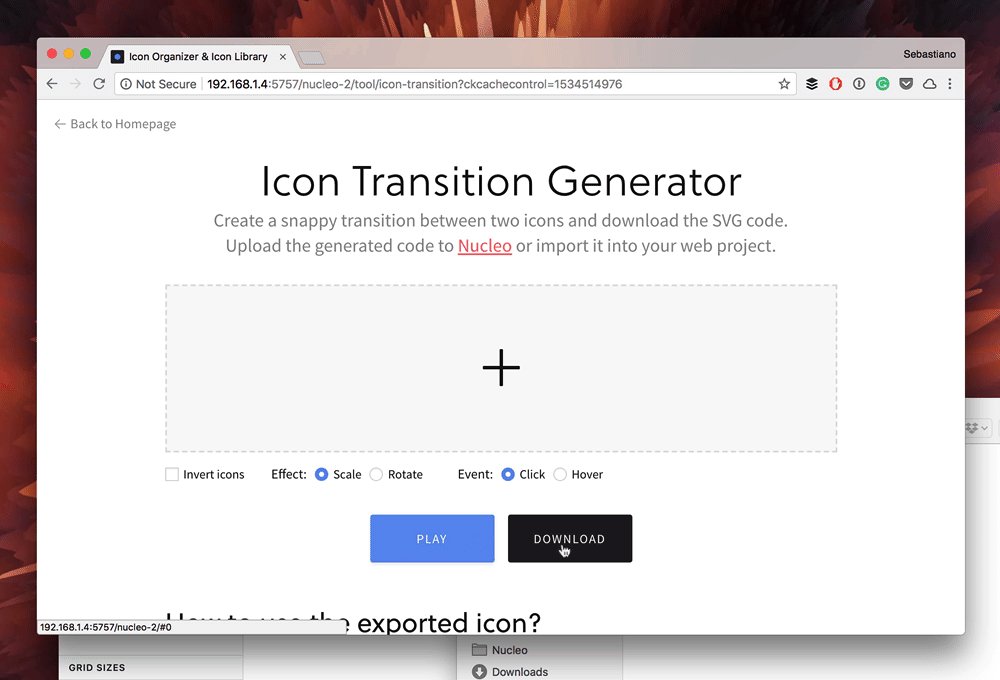
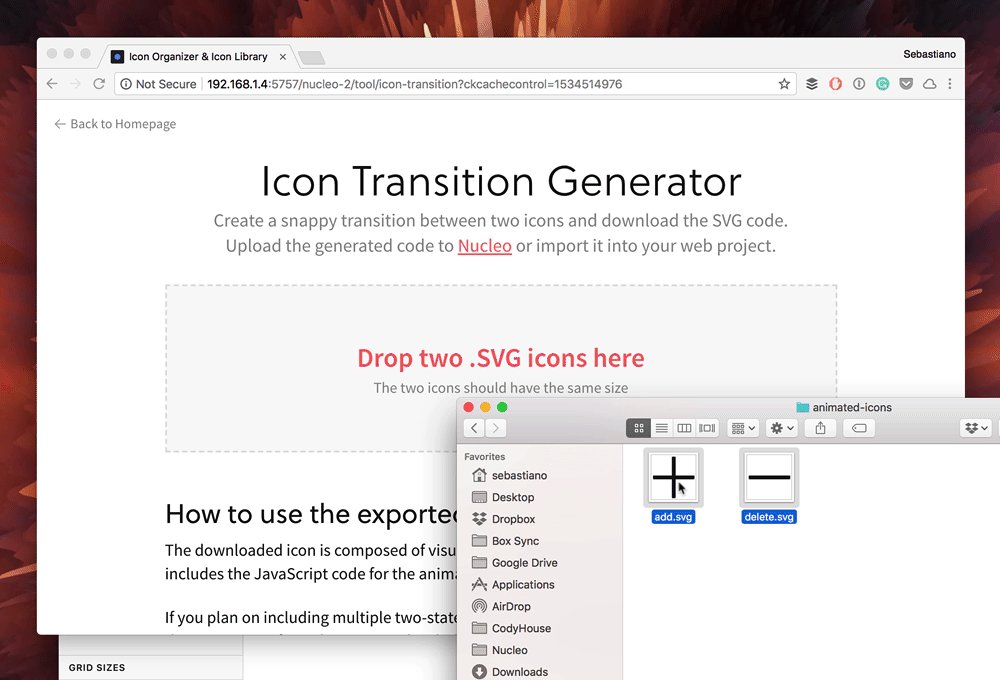
Create 2 State Svg Powered Animated Icons By Claudia Romano Nucleo for Silhouette

Svg animation relies on this relationship between vector elements and css/javascript. Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics. When it comes to responsive web design & animation there's no better companion than svg images.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Silhouette

When it comes to responsive web design & animation there's no better companion than svg images. The svg <animate> element provides a way to animate an attribute of an element over time. Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics.
Svg Animation Html Website Templates From Themeforest for Silhouette

What a phenomenal roundup of the best and greatest svg animation examples on the web today. Artistic features for web designs are all the new rage. Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics.
Svg Animations Are All The Rage So Let S Create One for Silhouette

Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. Svg animation relies on this relationship between vector elements and css/javascript.
Animated Svg Pipes Effect for Silhouette

What a phenomenal roundup of the best and greatest svg animation examples on the web today. When it comes to responsive web design & animation there's no better companion than svg images. Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics.
50 Best Svg Animation Examples For Inspiration for Silhouette

Artistic features for web designs are all the new rage. Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics. What a phenomenal roundup of the best and greatest svg animation examples on the web today.
Animate Svg Icons With Css And Snap Codyhouse for Silhouette

Ecmascript is a primary means of creating animations and interactive user interfaces within svg. Artistic features for web designs are all the new rage. The svg <animate> element provides a way to animate an attribute of an element over time.
Create 2 State Svg Powered Animated Icons By Claudia Romano Nucleo for Silhouette

Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics. The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
Svg Vector Animation Pack By Sentavio On Dribbble for Silhouette

Svg animation relies on this relationship between vector elements and css/javascript. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. What a phenomenal roundup of the best and greatest svg animation examples on the web today.
1 for Silhouette
Artistic features for web designs are all the new rage. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. Svg animation relies on this relationship between vector elements and css/javascript.
15 Examples Of Svg Animations For Web Designers Onextrapixel for Silhouette
Artistic features for web designs are all the new rage. Svg animation relies on this relationship between vector elements and css/javascript. What a phenomenal roundup of the best and greatest svg animation examples on the web today.
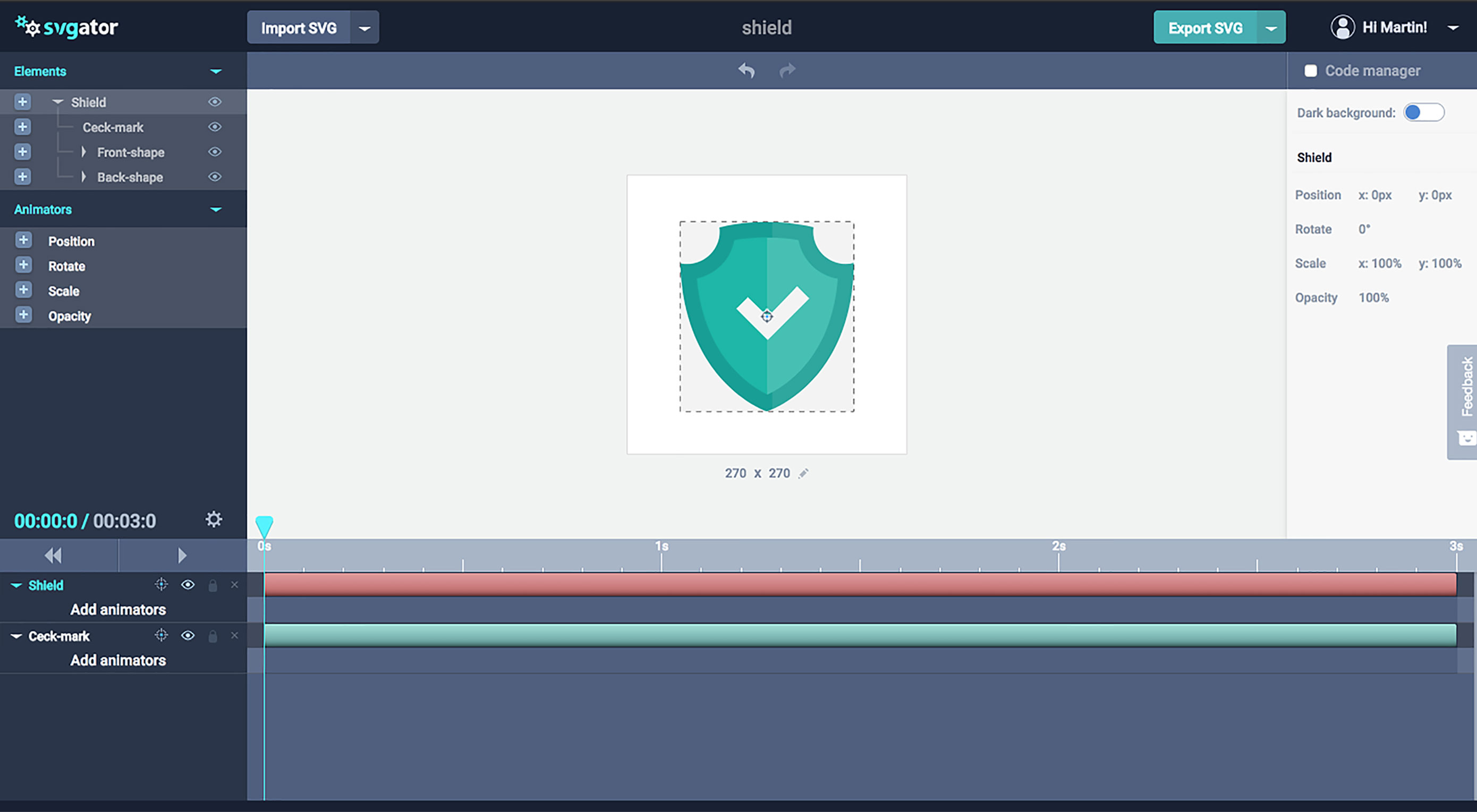
How To Easily Animate Svgs With Svgator for Silhouette

What a phenomenal roundup of the best and greatest svg animation examples on the web today. Artistic features for web designs are all the new rage. The svg <animate> element provides a way to animate an attribute of an element over time.
Snap Svg Home for Silhouette
When it comes to responsive web design & animation there's no better companion than svg images. What a phenomenal roundup of the best and greatest svg animation examples on the web today. The svg <animate> element provides a way to animate an attribute of an element over time.
Trends Examples Of Svg Animation In Web Design for Silhouette

Artistic features for web designs are all the new rage. Svg animation relies on this relationship between vector elements and css/javascript. Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics.
Svg Vector Animation Pack By Sentavio On Dribbble for Silhouette

Artistic features for web designs are all the new rage. The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
Svg Animation Html Website Templates From Themeforest for Silhouette

When it comes to responsive web design & animation there's no better companion than svg images. What a phenomenal roundup of the best and greatest svg animation examples on the web today. Artistic features for web designs are all the new rage.
Create An Interactive Svg Animation Online Svgator for Silhouette

What a phenomenal roundup of the best and greatest svg animation examples on the web today. Artistic features for web designs are all the new rage. When it comes to responsive web design & animation there's no better companion than svg images.
Introduction To Svg Animation O Reilly for Silhouette

Svg animation relies on this relationship between vector elements and css/javascript. Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics. When it comes to responsive web design & animation there's no better companion than svg images.
How To Create An Animated Logo With Svg And Css Elegant Themes Blog for Silhouette

Artistic features for web designs are all the new rage. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. Svg artista is a free tool that helps you easily create amazing svg drawing animations by animating stroke and fill properties of your svg graphics.
How To Upload And Animate Svg Icons In 3 Simple Steps Shopify Tutorials for Silhouette

When it comes to responsive web design & animation there's no better companion than svg images. Svg animation relies on this relationship between vector elements and css/javascript. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
Download Everything should be created with the user experience in mind! Free SVG Cut Files
Svg Animations Are All The Rage So Let S Create One for Cricut

When it comes to responsive web design & animation there's no better companion than svg images. Artistic features for web designs are all the new rage. What a phenomenal roundup of the best and greatest svg animation examples on the web today. The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
Svg animation relies on this relationship between vector elements and css/javascript. When it comes to responsive web design & animation there's no better companion than svg images.
Svgator Free Svg Animation Creator Online No Coding for Cricut

When it comes to responsive web design & animation there's no better companion than svg images. The svg <animate> element provides a way to animate an attribute of an element over time. Svg animation relies on this relationship between vector elements and css/javascript. What a phenomenal roundup of the best and greatest svg animation examples on the web today. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
The svg <animate> element provides a way to animate an attribute of an element over time. When it comes to responsive web design & animation there's no better companion than svg images.
Interactive Web Animation With Svg By Cassie Evans Csscamp 2019 Youtube for Cricut

Svg animation relies on this relationship between vector elements and css/javascript. The svg <animate> element provides a way to animate an attribute of an element over time. Artistic features for web designs are all the new rage. When it comes to responsive web design & animation there's no better companion than svg images. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
When it comes to responsive web design & animation there's no better companion than svg images. Svg animation relies on this relationship between vector elements and css/javascript.
How To Upload And Animate Svg Icons In 3 Simple Steps Shopify Tutorials for Cricut

The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. When it comes to responsive web design & animation there's no better companion than svg images. Artistic features for web designs are all the new rage. What a phenomenal roundup of the best and greatest svg animation examples on the web today.
The svg <animate> element provides a way to animate an attribute of an element over time. When it comes to responsive web design & animation there's no better companion than svg images.
Svg And Gsap Animations In React I Always Loved Animation And Cool By Samip Sharma Medium for Cricut

Svg animation relies on this relationship between vector elements and css/javascript. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. When it comes to responsive web design & animation there's no better companion than svg images. What a phenomenal roundup of the best and greatest svg animation examples on the web today. Artistic features for web designs are all the new rage.
The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
Choose The Best Svg Animation Tool To Save Your Time Efforts for Cricut

When it comes to responsive web design & animation there's no better companion than svg images. The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. Svg animation relies on this relationship between vector elements and css/javascript. What a phenomenal roundup of the best and greatest svg animation examples on the web today.
The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
9 4 10 Creative Svg Animation From Scratch 2021 Coursemarks for Cricut

Ecmascript is a primary means of creating animations and interactive user interfaces within svg. What a phenomenal roundup of the best and greatest svg animation examples on the web today. The svg <animate> element provides a way to animate an attribute of an element over time. When it comes to responsive web design & animation there's no better companion than svg images. Artistic features for web designs are all the new rage.
Svg animation relies on this relationship between vector elements and css/javascript. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
Animate Svg Icons With Css And Snap Codyhouse for Cricut

The svg <animate> element provides a way to animate an attribute of an element over time. When it comes to responsive web design & animation there's no better companion than svg images. Artistic features for web designs are all the new rage. What a phenomenal roundup of the best and greatest svg animation examples on the web today. Svg animation relies on this relationship between vector elements and css/javascript.
Svg animation relies on this relationship between vector elements and css/javascript. When it comes to responsive web design & animation there's no better companion than svg images.
50 Best Svg Animation Examples For Inspiration for Cricut

The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. When it comes to responsive web design & animation there's no better companion than svg images. Svg animation relies on this relationship between vector elements and css/javascript. What a phenomenal roundup of the best and greatest svg animation examples on the web today.
Svg animation relies on this relationship between vector elements and css/javascript. The svg <animate> element provides a way to animate an attribute of an element over time.
Create Incredible Gif Svg Animation For Website Or Mobile By Pranalastudio Fiverr for Cricut

When it comes to responsive web design & animation there's no better companion than svg images. Artistic features for web designs are all the new rage. What a phenomenal roundup of the best and greatest svg animation examples on the web today. The svg <animate> element provides a way to animate an attribute of an element over time. Svg animation relies on this relationship between vector elements and css/javascript.
Svg animation relies on this relationship between vector elements and css/javascript. The svg <animate> element provides a way to animate an attribute of an element over time.
Snap Svg Home for Cricut
Svg animation relies on this relationship between vector elements and css/javascript. The svg <animate> element provides a way to animate an attribute of an element over time. Artistic features for web designs are all the new rage. When it comes to responsive web design & animation there's no better companion than svg images. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
Svg animation relies on this relationship between vector elements and css/javascript. The svg <animate> element provides a way to animate an attribute of an element over time.
Bring Your Website To Life With Animated Svg for Cricut

Artistic features for web designs are all the new rage. When it comes to responsive web design & animation there's no better companion than svg images. The svg <animate> element provides a way to animate an attribute of an element over time. Svg animation relies on this relationship between vector elements and css/javascript. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
Ecmascript is a primary means of creating animations and interactive user interfaces within svg. The svg <animate> element provides a way to animate an attribute of an element over time.
Interactive Web Animation With Svg By Cassie Evans Csscamp 2019 Youtube for Cricut

Ecmascript is a primary means of creating animations and interactive user interfaces within svg. Artistic features for web designs are all the new rage. Svg animation relies on this relationship between vector elements and css/javascript. What a phenomenal roundup of the best and greatest svg animation examples on the web today. When it comes to responsive web design & animation there's no better companion than svg images.
Ecmascript is a primary means of creating animations and interactive user interfaces within svg. When it comes to responsive web design & animation there's no better companion than svg images.
5 Svg Animation Tools To Make Creating Svg Much Easier for Cricut

What a phenomenal roundup of the best and greatest svg animation examples on the web today. Svg animation relies on this relationship between vector elements and css/javascript. Artistic features for web designs are all the new rage. When it comes to responsive web design & animation there's no better companion than svg images. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
When it comes to responsive web design & animation there's no better companion than svg images. Svg animation relies on this relationship between vector elements and css/javascript.
Trends Examples Of Svg Animation In Web Design for Cricut

Ecmascript is a primary means of creating animations and interactive user interfaces within svg. When it comes to responsive web design & animation there's no better companion than svg images. The svg <animate> element provides a way to animate an attribute of an element over time. What a phenomenal roundup of the best and greatest svg animation examples on the web today. Svg animation relies on this relationship between vector elements and css/javascript.
The svg <animate> element provides a way to animate an attribute of an element over time. When it comes to responsive web design & animation there's no better companion than svg images.
Web Animations Which Ones To Use And How To Add Them To Your App for Cricut

When it comes to responsive web design & animation there's no better companion than svg images. What a phenomenal roundup of the best and greatest svg animation examples on the web today. The svg <animate> element provides a way to animate an attribute of an element over time. Svg animation relies on this relationship between vector elements and css/javascript. Artistic features for web designs are all the new rage.
Svg animation relies on this relationship between vector elements and css/javascript. The svg <animate> element provides a way to animate an attribute of an element over time.
Trends Examples Of Svg Animation In Web Design for Cricut

Svg animation relies on this relationship between vector elements and css/javascript. What a phenomenal roundup of the best and greatest svg animation examples on the web today. When it comes to responsive web design & animation there's no better companion than svg images. The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
The svg <animate> element provides a way to animate an attribute of an element over time. Svg animation relies on this relationship between vector elements and css/javascript.
Svg Animation Made Easy With Hot New Tool Svgator Unix Commerce for Cricut

Artistic features for web designs are all the new rage. When it comes to responsive web design & animation there's no better companion than svg images. What a phenomenal roundup of the best and greatest svg animation examples on the web today. The svg <animate> element provides a way to animate an attribute of an element over time. Svg animation relies on this relationship between vector elements and css/javascript.
Svg animation relies on this relationship between vector elements and css/javascript. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
How To Easily Animate Svgs With Svgator for Cricut

Artistic features for web designs are all the new rage. The svg <animate> element provides a way to animate an attribute of an element over time. Svg animation relies on this relationship between vector elements and css/javascript. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. When it comes to responsive web design & animation there's no better companion than svg images.
The svg <animate> element provides a way to animate an attribute of an element over time. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.
Make Custom Svg Animations For Web And Apps By Artikapro Fiverr for Cricut

Svg animation relies on this relationship between vector elements and css/javascript. Ecmascript is a primary means of creating animations and interactive user interfaces within svg. The svg <animate> element provides a way to animate an attribute of an element over time. Artistic features for web designs are all the new rage. What a phenomenal roundup of the best and greatest svg animation examples on the web today.
When it comes to responsive web design & animation there's no better companion than svg images. Ecmascript is a primary means of creating animations and interactive user interfaces within svg.

