3D Svg Css - 1025+ SVG Design FIle
Here is 3D Svg Css - 1025+ SVG Design FIle Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Css also supports 3d transformations. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Mouse over the elements below to see the difference between a 2d and a 3d transformation: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
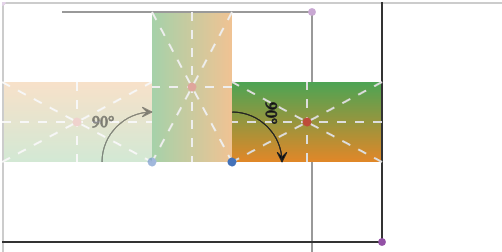
Css also supports 3d transformations. Jan 08, 2019 · applying css to svgs. This specification is the convergence of the css 2d transforms and svg transforms specifications. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mouse over the elements below to see the difference between a 2d and a 3d transformation: Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.

28 Stunning CSS Geometric Animation Examples - Bashooka from bashooka.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Css - 1025+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File In case you want to add font awesome 5 icons you need to add some extra css. Embed the svg code inline in the html (my favorite) A limitation is that you can't use an external stylesheet to apply styling to an externally linked svg. Nov 12, 2019 · but assuming you've put the svg literally in the html, you could move those out, or have other external css and javascript do the same thing. Css also supports 3d transformations. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Oct 09, 2013 · to extend further this topic. This specification is the convergence of the css 2d transforms and svg transforms specifications. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Nov 03, 2014 · in svg 2, this list will include x, y, width, height, cx, cy and a few other presentation attributes that were not possible to set via css in svg 1.1.
3D Svg Css - 1025+ SVG Design FIle SVG, PNG, EPS, DXF File
Download 3D Svg Css - 1025+ SVG Design FIle Now that you have the svg tidy, let's get into how to bring in the css. Mouse over the elements below to see the difference between a 2d and a 3d transformation:
Css also supports 3d transformations. Mouse over the elements below to see the difference between a 2d and a 3d transformation: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
In case you want to add font awesome 5 icons you need to add some extra css. SVG Cut Files
20 Cool SVG Text Effects - Bashooka for Silhouette

This specification is the convergence of the css 2d transforms and svg transforms specifications. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
30 CSS & SVG Typography Effects 2020 - Bashooka for Silhouette

Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Css also supports 3d transformations. Jan 08, 2019 · applying css to svgs.
Multiplane Design with SVGs and CSS 3D Transforms - Treehouse Blog for Silhouette
Jan 08, 2019 · applying css to svgs. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Simple SVG animation with CSS - Denis Cangemi - Medium for Silhouette

Jan 08, 2019 · applying css to svgs. Css also supports 3d transformations. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
30 CSS & SVG Typography Effects 2020 - Bashooka for Silhouette

Css also supports 3d transformations. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
20 stunning examples of CSS3 animation | Creative Bloq for Silhouette
Css also supports 3d transformations. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: This specification is the convergence of the css 2d transforms and svg transforms specifications.
Datei:3d axes.svg - SELFHTML-Wiki for Silhouette

This specification is the convergence of the css 2d transforms and svg transforms specifications. Jan 08, 2019 · applying css to svgs. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Dynamically generated SVG through SASS + A 3D animated RGB cube! - Lea Verou for Silhouette
Jan 08, 2019 · applying css to svgs. Mouse over the elements below to see the difference between a 2d and a 3d transformation: This specification is the convergence of the css 2d transforms and svg transforms specifications.
14 Amazing CSS3 Typographic Animation Effects - Bashooka for Silhouette

Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Jan 08, 2019 · applying css to svgs. Css also supports 3d transformations.
43+ Nice 100% Free CSS & SVG Typography Effects in 2020 | Typography, Photoshop software, Css for Silhouette

Jan 08, 2019 · applying css to svgs. This specification is the convergence of the css 2d transforms and svg transforms specifications. Mouse over the elements below to see the difference between a 2d and a 3d transformation:
15+ Border Animations CSS Style for Silhouette

Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Jan 08, 2019 · applying css to svgs. Css also supports 3d transformations.
jQuery Plugin To Connect Two Html Elements with A Line | Free jQuery Plugins for Silhouette
This specification is the convergence of the css 2d transforms and svg transforms specifications. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Css also supports 3d transformations.
30 CSS & SVG Typography Effects 2020 - Bashooka for Silhouette

Mouse over the elements below to see the difference between a 2d and a 3d transformation: Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Css also supports 3d transformations.
28 Stunning CSS Geometric Animation Examples - Bashooka for Silhouette

Css also supports 3d transformations. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
30 CSS & SVG Typography Effects 2020 - Bashooka for Silhouette

Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. This specification is the convergence of the css 2d transforms and svg transforms specifications. Css also supports 3d transformations.
30 CSS & SVG Typography Effects 2020 - Bashooka for Silhouette

This specification is the convergence of the css 2d transforms and svg transforms specifications. Jan 08, 2019 · applying css to svgs. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Can Web Animation Save Flat Design? | Webdesigner Depot Webdesigner Depot » Blog Archive for Silhouette

Jan 08, 2019 · applying css to svgs. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
3D Animation For Web HTML CSS SVG - SVG Design and Coding for Silhouette

Css also supports 3d transformations. Mouse over the elements below to see the difference between a 2d and a 3d transformation: Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
svg-path-animated-text CSS Text Effects: 116 Cool Examples That You Can Download | Text ... for Silhouette

Jan 08, 2019 · applying css to svgs. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Css also supports 3d transformations.
CSS3 3D animation - Example for CSS3 3D animations for Silhouette
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Jan 08, 2019 · applying css to svgs. Css also supports 3d transformations.
CSS 3D Effects | Floating Marbles Button Animations On Hover ( Using HTML & CSS3 & SVG filters ... for Silhouette

Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Mouse over the elements below to see the difference between a 2d and a 3d transformation: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Download Embed the svg code inline in the html (my favorite) Free SVG Cut Files
Breaking down CSS Box Shadow vs. Drop Shadow | CSS-Tricks for Cricut

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Mouse over the elements below to see the difference between a 2d and a 3d transformation: Css also supports 3d transformations.
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Master SVG animation using HTML & CSS - Design 2D Graphics. | Svg animation, Html css, Css for Cricut

Mouse over the elements below to see the difference between a 2d and a 3d transformation: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. This specification is the convergence of the css 2d transforms and svg transforms specifications. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
27 Mind-Blowing CSS and SVG Loaders | Web & Graphic Design | Bashooka for Cricut
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mouse over the elements below to see the difference between a 2d and a 3d transformation: This specification is the convergence of the css 2d transforms and svg transforms specifications.
Css also supports 3d transformations. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Top 55 Useful And Detailed CSS3 Tutorials And Techniques for Cricut
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: This specification is the convergence of the css 2d transforms and svg transforms specifications. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mouse over the elements below to see the difference between a 2d and a 3d transformation: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Css also supports 3d transformations. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
jQuery Plugin To Connect Two Html Elements with A Line | Free jQuery Plugins for Cricut
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Mouse over the elements below to see the difference between a 2d and a 3d transformation: Css also supports 3d transformations. This specification is the convergence of the css 2d transforms and svg transforms specifications.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Css also supports 3d transformations.
CSS SVG loader animation - YouTube for Cricut

This specification is the convergence of the css 2d transforms and svg transforms specifications. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Mouse over the elements below to see the difference between a 2d and a 3d transformation:
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Css also supports 3d transformations.
Is there a tool that converts Adobe Illustrator's 3D Rotate effect to SVG or CSS transforms ... for Cricut

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Css also supports 3d transformations. Mouse over the elements below to see the difference between a 2d and a 3d transformation: This specification is the convergence of the css 2d transforms and svg transforms specifications.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
SVG Loading Animation Using HTML & CSS & JS | Javascript Preloader Tutorial for Cricut

Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: This specification is the convergence of the css 2d transforms and svg transforms specifications. Css also supports 3d transformations. Mouse over the elements below to see the difference between a 2d and a 3d transformation: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Pure CSS 3D Animated logo SVG - UpCast for Cricut

Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Mouse over the elements below to see the difference between a 2d and a 3d transformation: This specification is the convergence of the css 2d transforms and svg transforms specifications. Css also supports 3d transformations. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Animated Checkboxes with SVG and CSS - YouTube for Cricut

Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mouse over the elements below to see the difference between a 2d and a 3d transformation: Css also supports 3d transformations.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Dynamically generated SVG through SASS + A 3D animated RGB cube! - Lea Verou for Cricut
Mouse over the elements below to see the difference between a 2d and a 3d transformation: Css also supports 3d transformations. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. This specification is the convergence of the css 2d transforms and svg transforms specifications.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
15+ Border Animations CSS Style for Cricut

Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Css also supports 3d transformations. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mouse over the elements below to see the difference between a 2d and a 3d transformation: This specification is the convergence of the css 2d transforms and svg transforms specifications.
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Css also supports 3d transformations.
CSS3 Gets a New Logo - CSS3 . Info for Cricut
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Css also supports 3d transformations. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. This specification is the convergence of the css 2d transforms and svg transforms specifications. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Css also supports 3d transformations. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
28 Stunning CSS Geometric Animation Examples - Bashooka for Cricut

Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Mouse over the elements below to see the difference between a 2d and a 3d transformation: Css also supports 3d transformations. This specification is the convergence of the css 2d transforms and svg transforms specifications. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
30 CSS & SVG Typography Effects 2020 - Bashooka for Cricut

This specification is the convergence of the css 2d transforms and svg transforms specifications. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Mouse over the elements below to see the difference between a 2d and a 3d transformation: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Css also supports 3d transformations. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Transforms on SVG Elements | CSS-Tricks for Cricut

Css also supports 3d transformations. Mouse over the elements below to see the difference between a 2d and a 3d transformation: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder.
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
25 Amazing CSS Typography Animation Examples 2019 - Bashooka for Cricut

Css also supports 3d transformations. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mouse over the elements below to see the difference between a 2d and a 3d transformation: This specification is the convergence of the css 2d transforms and svg transforms specifications.
Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
SVG Low-poly Background CSS and JS Snippet - ByPeople for Cricut
Mouse over the elements below to see the difference between a 2d and a 3d transformation: Css also supports 3d transformations. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. This specification is the convergence of the css 2d transforms and svg transforms specifications. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff.
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Css also supports 3d transformations.
Animated 3D Text Styles - SVG by dxc | CodeCanyon for Cricut

Mouse over the elements below to see the difference between a 2d and a 3d transformation: This specification is the convergence of the css 2d transforms and svg transforms specifications. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats:
Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Css also supports 3d transformations.
Css Drop Shadow In Svg Tactic for Cricut

Mouse over the elements below to see the difference between a 2d and a 3d transformation: Svg data urls, png data urls, and a third fallback css file with references to regular png images, which are also automatically generated and placed in a folder. Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Mar 05, 2013 · grunticon takes a folder of svg/png files (typically, icons that you've drawn in an application like adobe illustrator), and outputs them to css in 3 formats: Css also supports 3d transformations.
Sep 17, 2019 · a little late, but if any of you have been going crazy trying to use inline svg as a background, the escaping suggestions above do not quite work.for one, it does not work in ie, and depending on the content of your svg the technique will cause trouble in other browsers, like ff. Css also supports 3d transformations.

