Add Svg In React - 1611+ Popular SVG Design
Here is Add Svg In React - 1611+ Popular SVG Design And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Manually adding svg files to a react component. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong.

Add vector layers (circle, rectangle, lines) - React ... from i.ytimg.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React - 1611+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File Sometimes you don't want to add a new library just to get an icon. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed registering event handlers is the same—svg elements expose onevent attributes and you can add your callback there. You do not need to think about how to configure webpack settings. How can i improve the accessibility of the rendered output? #svg is great as you get to scale it without loss of quality. I wanted to add playful svg patterns as background in my react application, because most often i am not investing too much time when it comes to styling. How to use an svg in a react app, slightly depends on the rest of your website architecture, but most importantly whether the svg should respond to any this can be a bit cryptic though, so in order to get a more sensible naming of files in your output directory, you can add name: Sometimes it's a custom icon that's and if we reload the page, we can see our logo is back at the right size and it's spinning again! Manually adding svg files to a react component. In this lesson we look at various ways you can use svg in #react and then we also look at.
Add Svg In React - 1611+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Add Svg In React - 1611+ Popular SVG Design In this lesson we look at various ways you can use svg in #react and then we also look at. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
#svg is great as you get to scale it without loss of quality. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
React native is great for building mobile apps, especially if you are already familiar with react. SVG Cut Files
React os, reactos icon for Silhouette
Manually adding svg files to a react component. How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at.
Image and SVG - React JS Tutorial 2 - YouTube for Silhouette

#svg is great as you get to scale it without loss of quality. How to use svgs in react. Manually adding svg files to a react component.
How to make react native svg path smoother - Stack Overflow for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality.
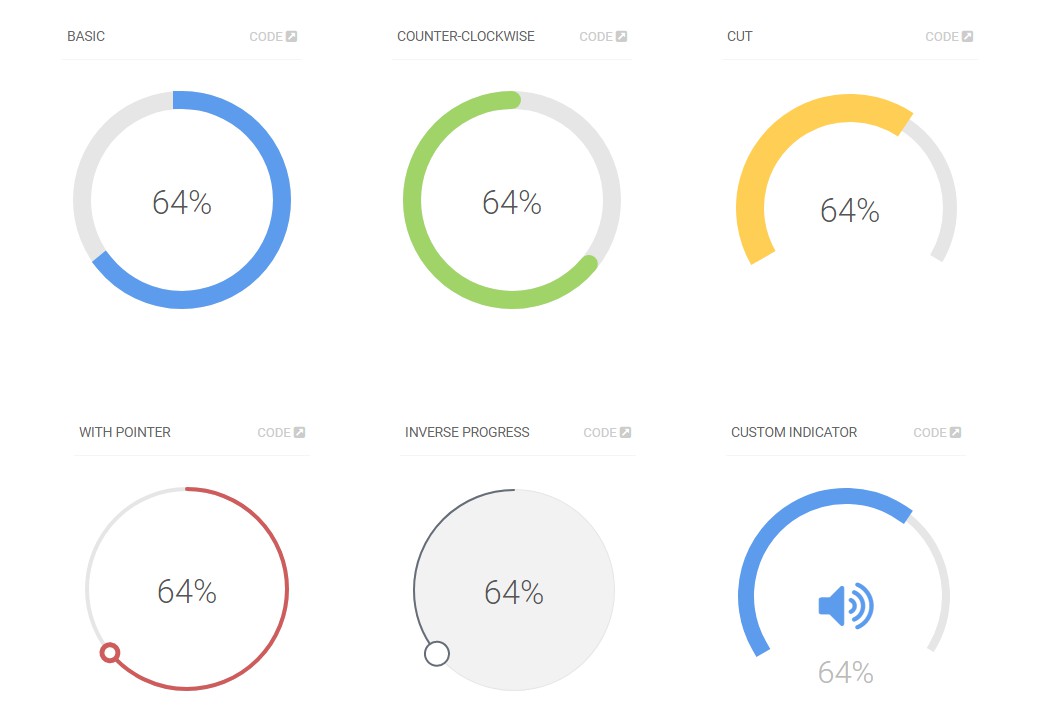
Customizable circular SVG progress bar component for React for Silhouette

#svg is great as you get to scale it without loss of quality. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How to Add Animated SVG to React Websites | SVGator Help for Silhouette
How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
How to create pure react SVG maps with topojson and d3-geo for Silhouette

In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
React native round button with icon for Silhouette
How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. In this lesson we look at various ways you can use svg in #react and then we also look at.
react / react svg vector / react heart shape / react ... for Silhouette

Manually adding svg files to a react component. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at.
How to Use SVG Icons in React with React Icons and Font ... for Silhouette
For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react.
GitHub - smooth-code/svgr: Transform SVGs into React ... for Silhouette

Manually adding svg files to a react component. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
React Native Qrcode Svg for Silhouette

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong.
An SVG React charting library for Silhouette

How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
How to use SVG Icons as React Components? - RWieruch for Silhouette

In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react. #svg is great as you get to scale it without loss of quality.
File:React-icon.svg - Wikimedia Commons for Silhouette
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
How to Add SVG Images in React - DEV Community for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality.
Add macOS support by amgleitman · Pull Request #1494 ... for Silhouette

In this lesson we look at various ways you can use svg in #react and then we also look at. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Manually adding svg files to a react component.
How to Use SVG Icons in React with React Icons and Font ... for Silhouette
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong.
React Logo Png , Png Download - Logo Png Reactjs Logo ... for Silhouette

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
Rendering SVG Image in Next.js with next-images and babel ... for Silhouette

#svg is great as you get to scale it without loss of quality. Manually adding svg files to a react component. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
REACT-SVG-BUTTONS for Silhouette

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality. How to use svgs in react.
Generate React Icon Component from SVG icons to show for Silhouette

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong.
Download But if you want to add your custom icon to font, it can be a bit complicated, 'cause you will need some tools to edit font. Free SVG Cut Files
Adding SVG icons to your React Native App - ProductCrafters for Cricut

In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
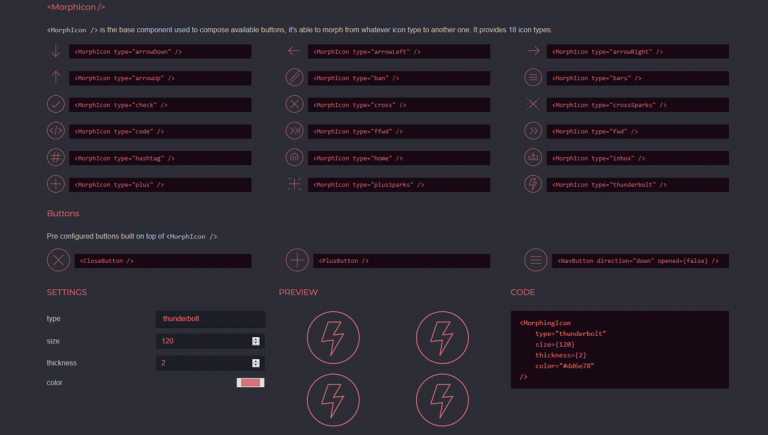
React SVG Morph - Made with React.js for Cricut

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
React native round button with icon for Cricut
In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react.
How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
How to Use SVG Icons in React with React Icons and Font ... for Cricut

In this lesson we look at various ways you can use svg in #react and then we also look at. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Px React Svg Png Icon Free Download (#338263 ... for Cricut

In this lesson we look at various ways you can use svg in #react and then we also look at. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
Image and SVG - React JS Tutorial 2 - YouTube for Cricut

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react.
How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
Embedding SVG code into React - Level Up Coding for Cricut

How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
How to Use SVG Icons in React with React Icons and Font ... for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality. How to use svgs in react.
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
React - Free brands and logotypes icons for Cricut
In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Animating complex SVG in React. Working with SVG in React ... for Cricut

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
React components for easilly using SVG for Cricut

In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. #svg is great as you get to scale it without loss of quality. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
react-svg-tooltip - npm for Cricut

In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
How to use svgs in react. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
d3.js - react native svg LinearGradient apply to d3-shape ... for Cricut

For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at.
How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Physics, react, science icon for Cricut
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
javascript - why adding this svg component to react doesn ... for Cricut

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react.
A utility for creating gradient paths with react-native-svg for Cricut

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
How to Add SVG Images in React - DEV Community for Cricut

#svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong.
For animating svg with css, check out this detailed article by hope armstrong. And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated.
How to Use SVG Icons in React with React Icons and Font ... for Cricut

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
Add macOS support by amgleitman · Pull Request #1494 ... for Cricut

And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react.
React os, reactos icon for Cricut
And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. How to use svgs in react. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at.
And possible add some simple styling for using the icons everywhere hard to believe adding a custom icon is so complicated. How to use svgs in react.

